AddChat Laravel Pro
Welcome to AddChat Laravel Pro documentation.

{info.fa-youtube} A complete video tutorial guide for getting started quickly is Coming Soon
All-in-one multi-purpose Chat Widget For Laravel website
AddChat is a new chatting friend of Laravel. It's a standalone Chat widget that uses the website's existing users base, and let website users chat with each other.
You get full source-code, hence AddChat lives and runs on your server/hosting including database. And therefore, you get complete privacy over your data. Either you're a big corporate sector or a small business. AddChat is for everyone.
- Overview
- Why-AddChat
- Technical Specification
- User Interface & Design
- Multi-regional
- Pro Version
- Lite Version
- Credits
Overview
Addchat Laravel Pro is a chat widget that you can integrate into an existing or a fresh Laravel website. AddChat works like a standalone widget and fulfills all your business-related needs like -
- User-to-user chatting
- Live real-time chatting (without page refresh)
- Internal notification system (saves Pusher monthly subscription fees)
- Customer support
- Multi-user groups
- Guest chatting
and a lot more features, keep reading ⚡️
Why AddChat ?
Some of the key highlights, why you would like to go with AddChat!
- Save monthly subscription bills (pay once use forever)
- No Confidential Data leak
- Complete Privacy
- Easy to install & update
- Use existing users database
- Multi-purpose, use it as Helpdesk, Customer support, User-to-user chatting and much more...
{primary} AddChat never modifies your existing database tables or records. And it never breaks down any of your website functionality.
{success} AddChat is fully tested and ready to be used in production websites.
Technical Specification
AddChat is very light, high performance, scalable and secure.
-
AddChat front-end built with VueJs, which is purely API based web-app.
-
AddChat back-end (API) built with Laravel
- AddChat Laravel version is a Laravel package, hence, can be installed via Composer in an existing or a fresh Laravel website.
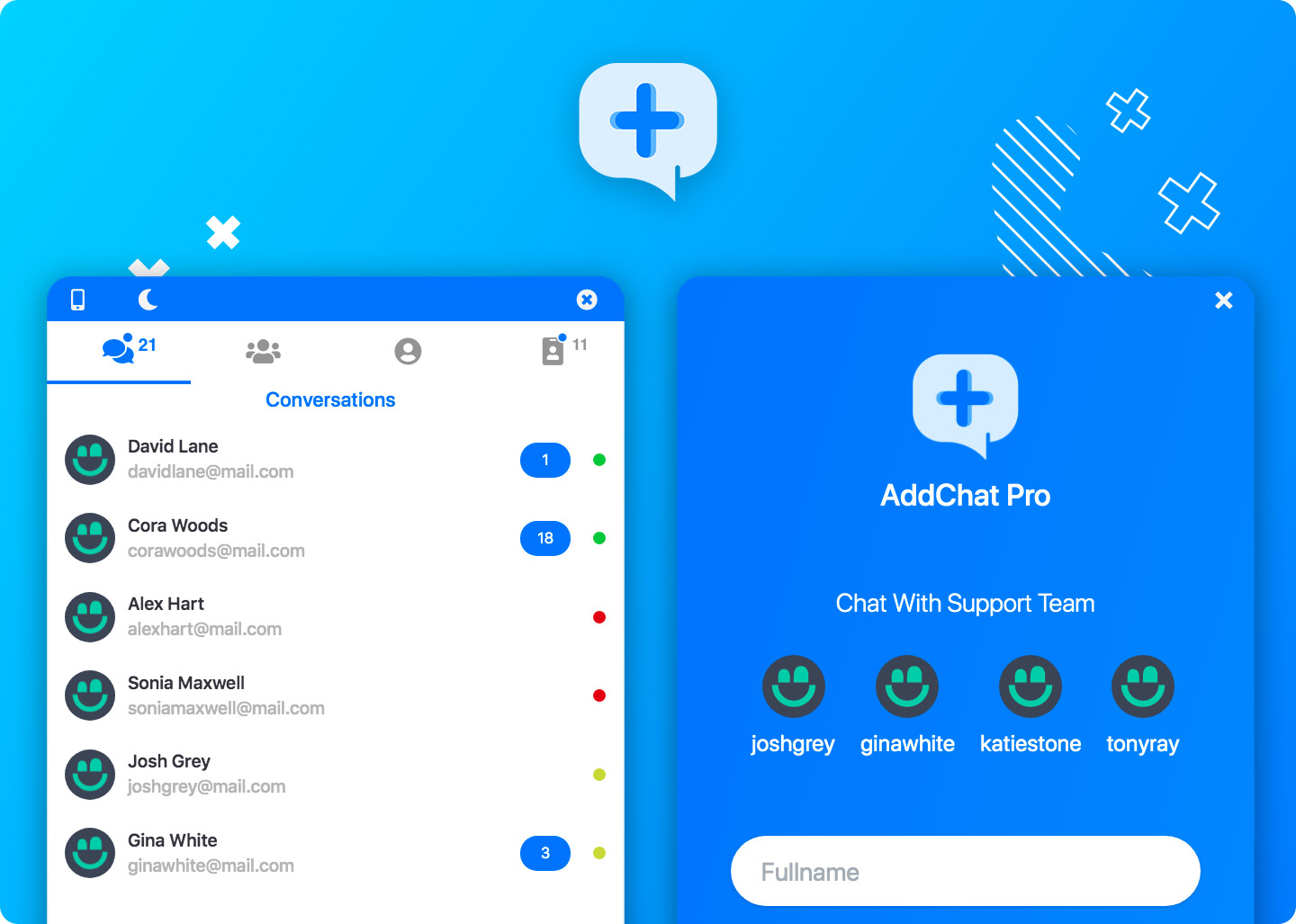
User Interface & Design
AddChat is designed in CSS Flexbox and Sass. Let's see what's so special about CSS Flexbox and why we used it.
-
AddChat is a CSS Framework Independent. Means, no matter in which CSS Framework your website is in, it neither affects the website CSS nor gets affected by it.
or any other...
-
AddChat CSS is completely encapsulated (wrapped in AddChat wrapper with
#addchat-bot .c-prefix).-
Hence, it never override your website CSS nor inherits from it.
-
AddChat UI is extra-responsive. Optimized for extra-small devices to large 4K desktops -
- Small phones
- Android Phones
- iPhones
- iPad & iPad Pro
- Small-Medium Size Laptops
- Large Desktops
-
-
We've used the popular NPM package
auto-prefixerto make the AddChat UI design same across all types of browsers e.gChrome, Firefox, Safari, Edgeetc
Multi-regional
AddChat is compatible with all languages and timezones. AddChat auto adapts and adjust regional settings according to your website's default timezone and language. Please refer to the Language section for more info about adding a new language in AddChat Laravel.
{success} AddChat never breaks any of your website functionality, even if something went wrong with AddChat, there are
fallback modesfor every worst-case scenario.
Pro Version
{primary} This is AddChat Laravel Pro version documentation
AddChat Laravel Pro Version comes with Commercial license. Pro version is fully loaded with a lot of useful and exciting features.
-
AddChat Laravel Pro
- Live (addchat-laravel-pro.classiebit.com) - Visit pro version live.
- Purchase (classiebit.com/addchat-laravel-pro) - Purchase pro version here.
Lite Version
AddChat Lite Version is for demo purposes, you can check out the free demo before purchasing the Pro version. Lite (demo) version has got limited features & functionality.
Credits
To enhance the performance, security and scalability of AddChat, internally we've integrated some open-source third-party libraries/packages.
- Laravel - The PHP Framework for Web Artisans
- VueJs - The Progressive JavaScript Framework
- VueX - State management pattern + library for Vue.js applications
- Fontawesome - Open source icon set and toolkit.
- Sass - CSS with superpowers
- Axios - Better alternative for Ajax and for better compatibility with most of browsers.